Product Design Challenge: How Twitter Handles Meta-data vs. Content

I love Product Design. As consumer tech has matured, I think the most interesting challenges have largely moved from pure technology problems in to more general interface problems – helping a user get real value from a product while also creating real value for the company.
On Friday, there was a good discussion on Twitter questioning whether Twitter should treat links as content or meta-data. If you’re wired like me, it was a real barn-burner; a smart conversation packed with interesting thoughts about the future of Twitter.
Twitter treats links as content, why?
Twitter was built with mobile in mind, and was designed for complete compatibility with SMS. This decision has defined the product in many major ways, for example, tweets are limited to 140 Characters so they can allow 20 characters for appending a username while still fitting under the 160 char limit of SMS.
Another big influence SMS has had is the simple design of what a tweet is; the amount of meta-data attached to a tweet is very limited (username, time, originating client and location). Everything else in the tweet is text-only and considered content. If you need more room or want to include anything other than text, you host it elsewhere and place a link to it in the tweet.
What this means is that when you are sharing a link, you actually have to include the link in the content of your tweet. The text address of that link is content, so it counts against the character limit of your tweet.
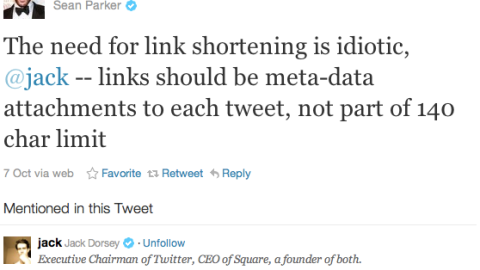
On Friday, Sean Parker took issue with that and told Jack Dorsey about it (with a tweet of course, pictured above). What ensued was a great public discussion on how twitter should treat links. Several talented product people chimed in with their thoughts. That link is a storify containing some of the main points of the tweets, so you can get the gist of the discussion (it is in no ways a complete log of the discussion).
It is amazing that this debate is now available publicly. Not long ago, access to discussions like this was only available to a handful of people working at 3am in an office together.
If you want to excercise your product design muscles, ask yourself, how would you solve this problem?
Working to come up with an answer to that question, one you’re proud of and can defend intelligently, will let you engage in discussion with people who feel differently. That logical argument will help you become a better product designer. Feel free to post your answers in the comments.
—
Here’s how I would solve it.
Twitter creates value for their user base in many ways:
If you view how Twitter handles links under this light, there are several benefits to handling links as meta-data:
New UI constructs would be needed to show the attached meta-data, but the effects above sound positive to me.
They improve the core experience of Twitter and help Twitter appeal to a wider base of people by simplifying the experience.
Content is for user-created, meta-data is for reference material.
I would argue that the best user experience is for a user to use the tweet to provide their context (their voice). Everything else is essentially supporting material and can be attached.
This is why users re-post something someone else said and put a “RT” in front of it, despite the existence of a twitter designed retweet function. People often want to communicate their reactions AND be able to reference what prompted those reactions.
Using meta-data to attach things to a tweet would allow tweets to become information dense, without increasing the size of the “content,” which has many benefits.
The most confusing question is whether @names are content or meta-data. I lean toward @names being content (who a user replies to is context they’ve created). I could be persuaded that it’s meta-data though.
There are negatives to change.
I’d be silly to suggest that making this change wouldn’t have some potential costs. The SMS experience is core to Twitter’s success, and interoperability with this standard is key in some of the most important use cases Twitter has. SMS access is used heavily by international users and by those of modest means. Impacting those users would have a huge negative effect, and any impact on these group needs to be neutralized (or at least heavily mitigated).
SMS users are dramatically impacted, because there is little room to send meta-data over SMS. Right now only a little meta-data sent is the username (up to 20 char), as the tweet takes up to 140 characters. That makes sure that all the tweets received via SMS come in as only one text message.
Adding link meta-data to this would take the meta-data count up to ~35 characters. I think the majority of messages received would still be under the 160 character limit of each text message (usernames are often less than 20 characters, tweet content is often less than 140 characters).
However, a non-trivial amount of tweets sent over SMS would be greater than 160 characters.
Here’s my solution:
Here’s how you can protect SMS users: